How to Use Colors in Your Design to Influence
User Behavior
Your website is an extension of your brand; it should tell your story in an appealing and impactful way, much like your physical storefront. Choosing the right color for that website will determine if your user connects well with your brand.
Color Meaning
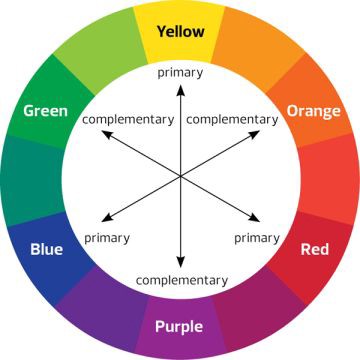
The primary colors of a website refer to the most dominant color, and it’s a popular move for designers to lean towards primary colors for print and branding. However, color is highly influenced by the environment a user is in, so some experts suggest using only two colors on a website: red and yellow. Red makes users feel calm, while yellow makes them feel excited. These are the colors I try to avoid. Website color should help users transition from one page to the next, so white backgrounds are best for starting pages and highlighting important content. On your landing pages, focus on using as many contrast tools as you can to provide your target audience with a strong starting point.
What are the best colors?
Color theory is a complex topic, but the best colors are chosen based on successful designs and psychological theories. Green is a versatile color, and it’s often associated with energy and nature. The Web Designers Select palette features all green, which is also visually similar to the default color of iOS devices. Blue has been used as a color for the web since the 1800s. It’s a beautiful color, and its associations are also natural, such as calm and healing. However, I don’t recommend using too much blue, as it can result in gray moodiness and stilted work. Purple makes your design seem more mysterious and magical than other colors. This is the color of the Uniqlo logo, which is bright and simple, while still being lively.

How to Use Colors in Your Design to Influence User Behavior
Now let’s take a look at how colors can affect your customer’s actions negatively and positively. Can you guess which color your website is? It's up to you to guess as well. I'll give you a hint: it's a color that's too similar to your competitor's website. I have to make that choice because that is the designer’s job. If you are just starting, there is no need to include every color on your website. There are several colors out there. They are neutral, classic, trendy, and iconic, to name just a few. Color choice is something that happens by design—when there is a need for a design change, colors are used.

Conclusion
Color is not only about visual appeal and elegance, but its emotional and social influence on human beings. Color is like a stamp in human history, sending us messages that stay with us for years. The colors that evoke positive emotions and encourage our behavior are "positive" colors. These colors might seem bland to us today, but in the past, they became the colors of our community and environment, like the yellow brick road of "The Wizard of Oz”.




